Ueditor一加载就报Uncaught TypeMismatchError: Failed to execute 'removeAttributeNode' on 'Element'
分类:编程 来源:互联网 时间:9年前 (2016年10月29日) 1951 0Ueditor一加载就报错误: Uncaught TypeMismatchError: Failed to execute
'removeAttributeNode' on 'Element': The 1st argument provided is either
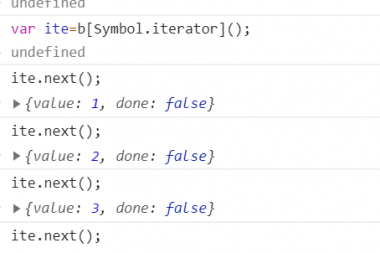
null, or an invalid Attr object.报错的图片:
Ueditor一加载就报错误:
Uncaught TypeMismatchError: Failed to execute 'removeAttributeNode' on 'Element': The 1st argument provided is either null, or an invalid Attr object.
报错的图片:
解决方法,打开报错的js文件,查到以下代码(或者报错的地方):
switch (ci){
case 'className':
node[ci] = '';
break;
case 'style':
node.style.cssText = '';
!browser.ie && node.removeAttributeNode(node.getAttributeNode('style'))
}加一个 if 判断:
switch (ci) {
case 'className':
node[ci] = '';
break;
case 'style':
node.style.cssText = '';
if (node.getAttributeNode('style') !== null) { // 加判断
!browser.ie && node.removeAttributeNode(node.getAttributeNode('style'))
}
}如果是直接使用打包后的 min.js,找到:
switch(d){case "className":a[d]="";break;case "style":a.style.cssText="",!m.ie&&a.removeAttributeNode(a.getAttributeNode("style"))}改成:
switch(d){case "className":a[d]="";break;case "style":a.style.cssText="";if(a.getAttributeNode("style")!==null){!m.ie&&a.removeAttributeNode(a.getAttributeNode("style"))}}注意 a.style.cssText=”" 后面的逗号改成分号。
评论列表
发表评论
热评文章
相关阅读